FIRST STEP.
Yuta Miyahara's PORTFORIO
WEB DESIGN
CODING
PROGRAMMING
GRAPHIC DESIGN
My Profile
宮原 雄太
みやはら ゆうた
1993年8月8日生まれ
千葉県佐倉市在住
My History
大学在学中に2015年10月に舞台俳優を目指し、千葉県内に劇団を立ち上げる。
劇団活動をする傍らアルバイトとして食品小売業を経験。
2020年4月に新型コロナをきっかけに退職し役者として活動にも一区切りをつける。
その後はWEBデザイナーを目指し、東京都の職業訓練を利用し2020年11月末全過程修了。
現在は都内の企業にてインハウスのWEBデザイナーとして活動中
About Myself
作品を作る際、クライアント様が持っている『課題』『要望』『世界観』
その全てを最大限に活かすデザインを作るよう心がけています。
世の中に多くある素晴らしいアイデアや商品。それが本来持っている訴求力をWEBデザインを通して十二分に発揮できればと思います。
技術・知識的にもまだまだ未熟ですが、将来的には企画の提案からディレクションまで一人でこなせる頼れるWEBデザイナーになりたいと考えています。
Career
- クラウドワークス「新しい高齢者施設のロゴ作成」 採用
CODING SKILL

HTML5
★★★★★
NOW見やすいコーディングを心掛けています。一般的な業務に支障が出ないスキルを保有しています。
これまでの主な使用エディタはVisualStudioCode、Dream Weaver、Bracketsです。
より企業ベースの業務を円滑に行えるコーディング技術を身に着けたいです。

CSS3
★★★★★
NOWレスポンシブデザインを初め、様々なデザインをコーディングできます。
Scssを基本的に使用しますので効率的に作業ができます。
よりクライアントやユーザーがワクワクするようなデザインをコーディングできるようになりたいです。

Javascript/JQuery
★★★★★
NOW簡単なコードであれば1から構築することができます。
このサイトのメイン部分の挙動もライブラリを使わずに作成しました。
ユーザーが楽しめる仕掛けやユーザーに寄り添ったUI/UXなどを作っていければなと思います。

PHP
★★★★★
NOWメールフォームやWebAPIの実装など初歩的な分野であれば担当できます。
AFTER購入フォームの改修などを担当できるようにしっかりと勉強していきたいです。

WordPress
★★★★★
NOWサーバーへのインストール及び既存サイトのWordPress化であればスムーズに行う事ができます。
AFTERオリジナルテーマの作成などより実践的な分野にも力を入れていきたいです。
DESIGN SKILL

Adobe PhotoShop
★★★★★
NOWWEBサイト制作を行う際に使用する写真のレタッチやバナーの制作に使用します。
AFTER素材のレタッチなど制作に欠かせない技術の精度を向上させていきたいです。

Adobe Illustrator
★★★★★
NOWバナー制作やロゴなど、よりベクター画像が必要な際に使います。ベジェ曲線など基礎的な機能は使用できます。
AFTERバナー制作のスピード、品質を業務レベルまで上達させたいです。

Adobe XD
★★★★★
NOWWEBサイトを作る際のプロトタイプ制作に使用します。
ナビゲーションをクリックした際の挙動など簡単な差分であれば実装できます。
企画・提案やクライアントへ提供するプロトタイプなどで正確さ、スピーディーを追求したいです。
MY WORKS
WEB DESIGN & CODING
Legacy;Code(レガシーコード) 公式サイト
- テーマ
- 更新頻度の高い架空ゲームの公式サイト(レスポンシブ対応)
- 作成期間
- 4週間
- 使用ツール
- HTML,CSS,Javascript,PHP,WordPress
架空のソーシャルゲームの公式WEBサイトを想定し作成しました。WordPress化しているので更新頻度の高いページは管理画面から更新が可能になっています。
ゲームが持つ近未来的な雰囲気を損なわないようにデザインする事を意識しました。
亡つやすみ(なつやすみ) 公式サイト
- テーマ
- PCでの閲覧を想定したUX重視の架空ゲーム公式サイト
- 作成期間
- 2週間
- 使用ツール
- HTML,CSS,Scss,Javascript
架空のホラーゲームの公式WEBサイトを想定し作成しました。UXを重視した作りで、PCでの閲覧を前提に作ったのでレスポンシブ化はしていません。スマートフォン端末でアクセスすると別ページへジャンプします。
実験的に下層ページを設けず、1つのHTMLファイルで動作させています。リンクをクリックするとフェードアウト、フェードインで各項目へ遷移します。動作部分にはJqueryライブラリ等は使用せず1からプログラムを構築しました。
ホラーゲームの世界観を活かす事を意識しデザインを作成、各ページの挙動を設定しました。
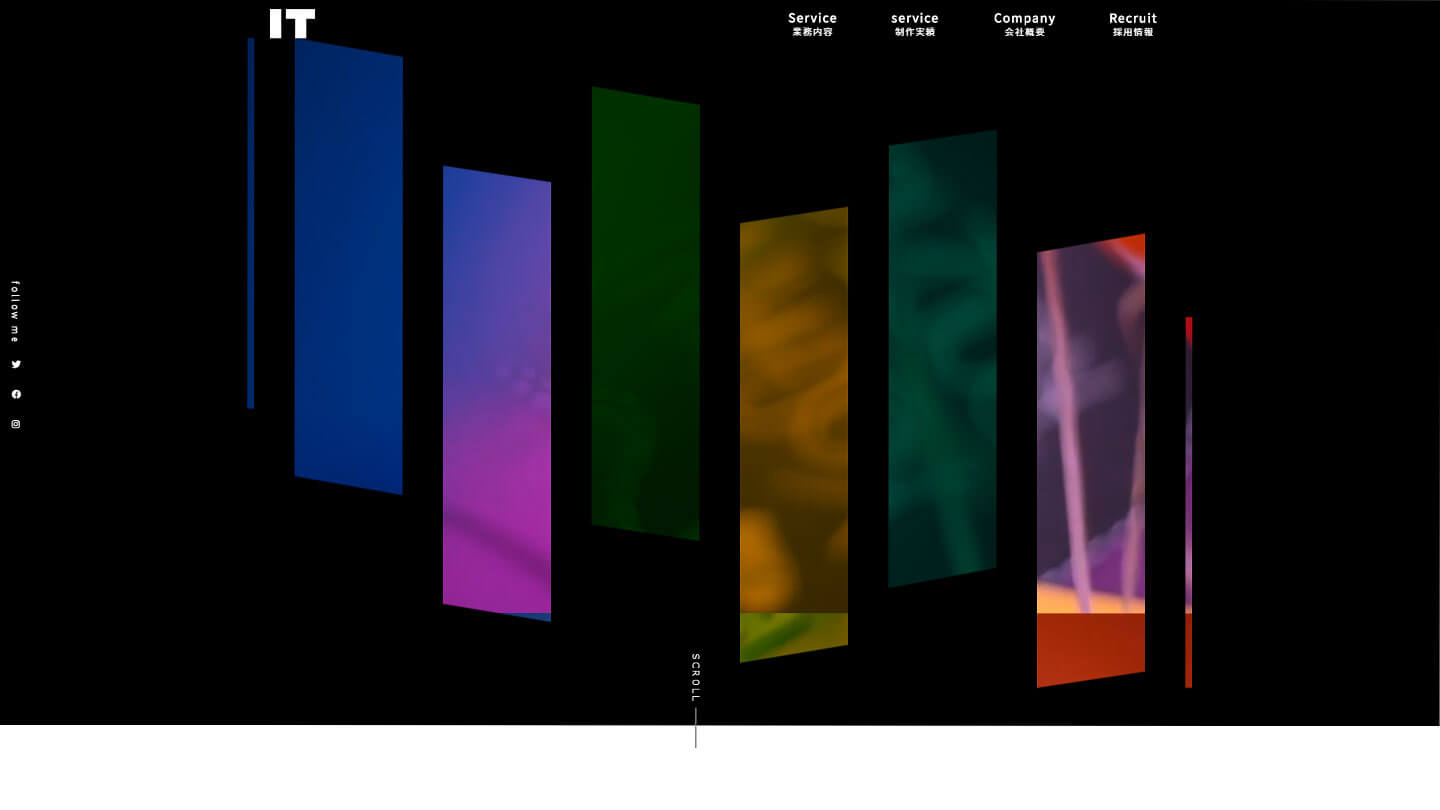
株式会社IT(イット) コーポレートサイト
- テーマ
- 短納期、低予算での制作を想定したコーポレートサイト制作
- 作成期間
- 10日間
- 使用ツール
- HTML,CSS,Scss,Javascript
職業訓練の卒業制作として1つ上のサイトを制作していたのですが、少し早めに終了したので短い期間でのサイト作成を念頭に制作しました。
架空の小規模デザイン事務所のコーポレートサイトを想定しました。全体的にモノトーンで構成しリッチな雰囲気を感じられるように。下層ページは非常にシンプルに作りました。
それだけでは飽きっぽいのでTOPページには色味やアニメーションなどで変化をもたせています。
GRAPHIC DESIGN
The First Step of Creation.

CODING SKILL

DESIGN SKILL
WEB DESIGN & CODING
GRAPHIC DESIGN